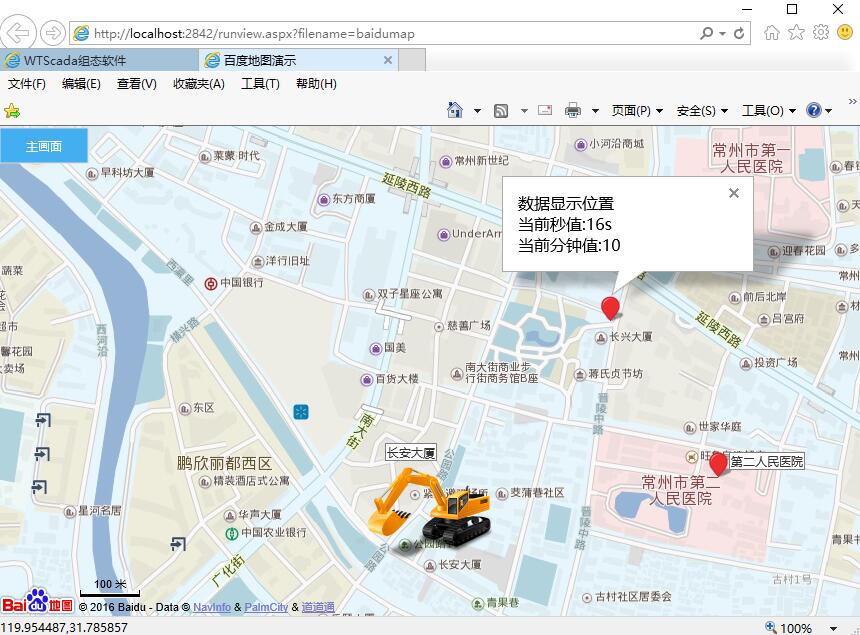
WTScada HTML版本可以容易的使用百度在线地图功能
1、到百度地图API首页 http://developer.baidu.com/map/index.html 申请一个Key
2、http://lbsyun.baidu.com/index.php?title=jspopular 提供了百度地图JS API开发教程
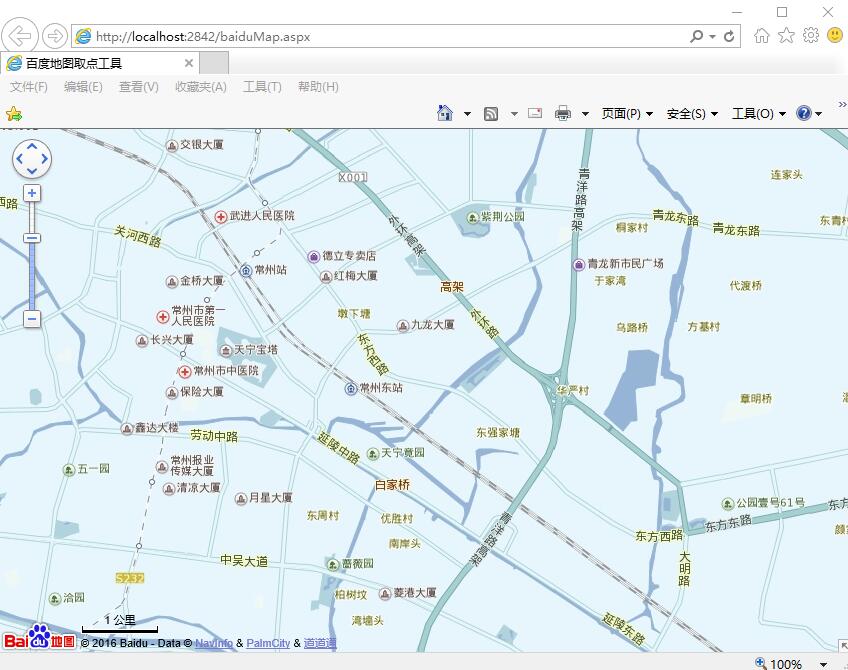
WTScada 提供了1个屏幕经纬度提取工具,组态软件帮助菜单下可以进入

地图上的标识在组态环境进行配置,Body部分加入代码如下
<script type="text/javascript">
baiduMap = true;
lonLatNode = false;//是否转换Node位置到经纬度
var currentcity="北京";
var centerpoint=new BMap.Point(119.967494,31.779641);//地图中心
var zoomlevel=16;
var myIcon = new BMap.Icon("images/user/10.png",new BMap.Size(128,128),{imageSize:new BMap.Size(128,128),anchor: new BMap.Size(64,120)});
//标注点数组
var markerArr=[
{tag:"n1",title:"数据显示位置",content:"等待数据",icon:null,point:"119.964907|31.782972",isOpen:0,tags:["second","minute"]},
{tag:"n2",title:"第二人民医院",content:"等待数据",icon:null,point:"119.966847|31.780577",isOpen:0,tags:["second","day"]},
{tag:"n3",title:"长安大厦",content:"等待数据",icon:myIcon,point:"119.961637|31.779257",isOpen:0,tags:["second","day"]}
];
</script>
<script src="js/bmap.js"></script>
Head部分加入代码如下:
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=EvDfuQcuIqbR8euPlEw0r1RQyxPV5K3u"></script>
ak:就是申请到的百度地图浏览器开发授权